Web Development Trends to Dominate in Future
Web development and design is influenced by many factors, and trends come and go based on technology, evolving tastes and new iterations on past methodologies. Looking forward we can expect to see trends that arise from the growing emphasis on UX, mobility and visual marketing. Let’s take a look at what we can expect in the future.
1. The Spread of Material Design
Material design refers to Google’s unified methodology of design that is intended to evolve and include best practices, and implement them as standards across the board. The basis of this methodology is the mobile device, but there is every intention of including the mouse, keyboard and voice as inputs.
According to Google, “the foundational elements of print-based design – typography, grids, space, scale, color, and use of imagery – guide visual treatments. These elements do far more than please the eye. They create hierarchy, meaning, and focus. Deliberate color choices, edge-to-edge imagery, large-scale typography, and intentional white space create a bold and graphic interface that immerse the user in the experience.”It sounds exciting.
2. Cinemagraphs Will See a Rise in Popularity
While not entirely novel, cinemagraphs, or live pictures, have resurfaced with Apple’s new iPhone model. Each photo taken with the new iPhone also records a second at the front and end of the picture, creating a very short animation, or a dynamic photo. Users can choose to showcase either the default or live photo, and we’re currently seeing the live versions flooding social media. Advertisers and content producers have also started using live photos.
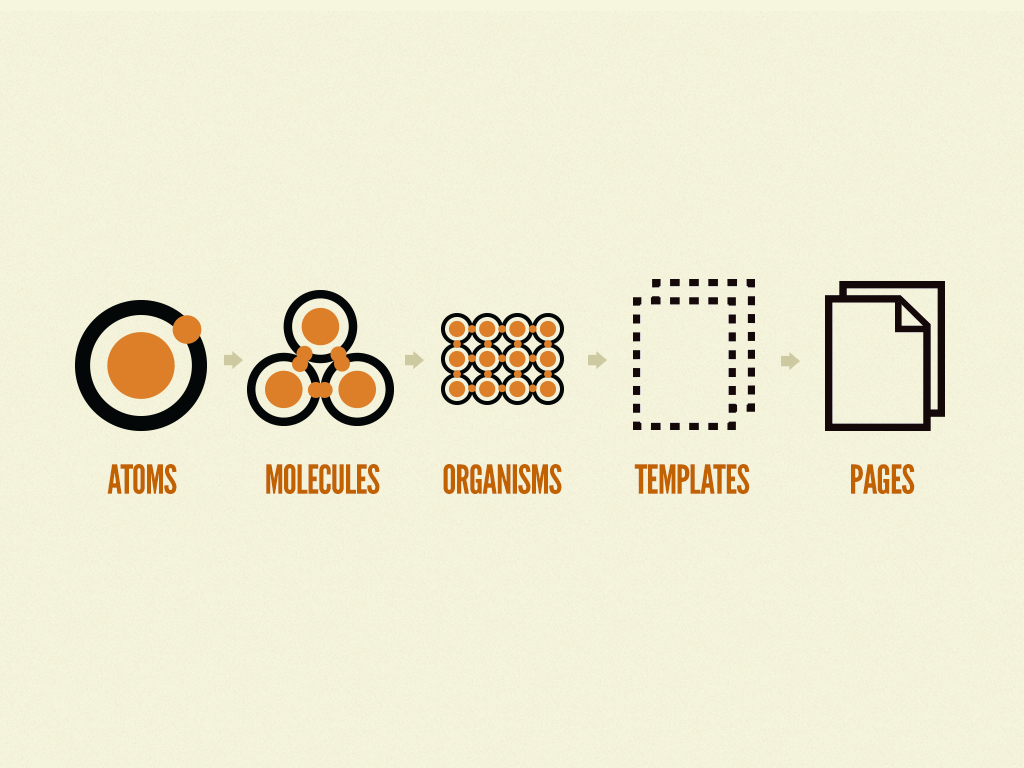
3. Design Will Become Modular
Mocking up entire layouts and comps, when designing web pages, is a thing of the past. Instead, web design will shift towards modular and component design. This is due to the fact that many elements see repeated use on a variety of screens. Modular and component design will ensure that each of these elements work independently, and are easy to integrate in different parts of a website.
4. Flat Design is Here to Stay
Responsive design has pretty much taken over, and it brought flat design with it. Flat design ensures that images are smaller and easier to read on mobile devices, while maintaining a pleasant aesthetic. In fact, a sans-serif flat font has been shown to reduce the size of the logo used on sites by more than 50%. This type of design can also be used on icons, images and many other elements to further reduce image size and decrease load times, increase SEO ranks and reduce the bandwidth load on a company’s servers.
5. An Emphasis on Function Over Form
With the new wave of standardization in UI, form will start to take a backseat to function when it comes to web design. The new standards, which are poised to dominate in the future, will help developers create amazing websites simply by following procedures. Furthermore, users have become much more savvy and can spot a dysfunctional website from a mile away. This means that web developers will start to switch focus from coming up with innovative design, due to best practices which will be widely available, and instead will look more to improving functionality.
Conclusion
We can expect the future to be dominated by web design trends which originate on the mobile device more and more. We can also see the rise of standardized best practices across a multitude of devices, and a web development process which is more streamlined and more accessible. We can’t possibly know what the future will hold, but it’s safe to assume that we are moving towards more speed, more engagement and a better UX, without overburdening our web development teams.