Google Browser Size: See how others view your website
Website standards are very important to convey your message to your larger audience. A website has to be structured in a way, which can be accessible for everyone and some of your visitors resolution may not correlate with your website’s resolution. This results in losing your visitors. How to avoid such scenarios? Google has an answer – Google Browser Size. It is one of the hottest tools in the Google Labs right now.
Why Google Browser size? The reason behind launch of Browser Size is to help web designers ensure that featured content is “above the fold”, which means letting your users read the content even without scrolling down. Still people have a screen resolution of 800*600, which may or may not be higher than your website resolution and which may result in visitors viewing only three-fourths of your content. For instance, if we create a feedburner button and place it at the bottom of the page it can be viewed by 80% of the people and the remaining 20% can view only if they scroll down the page (due to their screen resolution).
Google has done a good job of coming up with a service like Browser Size. The importance of this tool is to ensure the important parts of a web page’s user interface are visible to wider segment of visitors. This would help designers reconstruct a web page for better reach of audience.
How to use Browser Size?
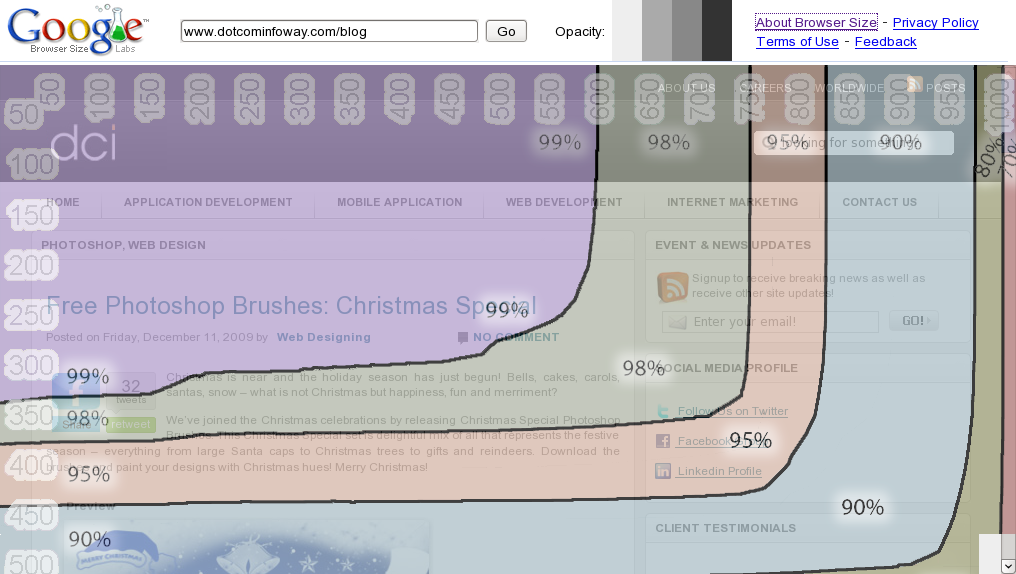
Point your browser to www.browsersize.googlelabs.com and enter your blog or website URL and click Go. This is how it looks:
Features of Google Browser Size:
- Google lets you to change the opacity colors, by clicking the boxes next to go button.
- If you move your mouse around the window, you can see a rectangular box. This feature lets you to normally browse your website, with the graphical overlay. This helps you analyze all the pages (if necessary) on your website.
- The sizes represented in this contour are client area sizes, not browser window sizes. This means they represent the size of the browser without the title bar, toolbar, status bar etc., and thus give a true representation of how much content can be seen by a particular segment of the Web-using population.
- Browser Size works best on web pages with a fixed layout aligned to the left. If the content re-flows as the width is adjusted or it is centered, then the results can be misleading. In this case, you can obtain more accurate results by reducing the browser width to a percentage column, e.g. 90% and seeing what content falls below the 90% horizontal line.