How to Supercharge Your SEO with the Lighthouse Chrome Extension?
Web developers and owners have been circumventing to check on the best approach to attract visibility and use on the search engine. So Google has come up with a new tracking tool known as the Lighthouse Chrome extension to sort web developers.
What does the Lighthouse Extension do?
Basically, this is an open source automated tool which improves the performance, quality, and correctness of your websites and apps. To achieve this, the extension makes use of some parameters to carry out the check on elements such as traffic, amount of links and mobile friendliness.

How does Lighthouse Chrome Extension help in SEO?
The lighthouse chrome extension tool helps one audit and review their website’s performance on SEO by measuring the following:
Performance
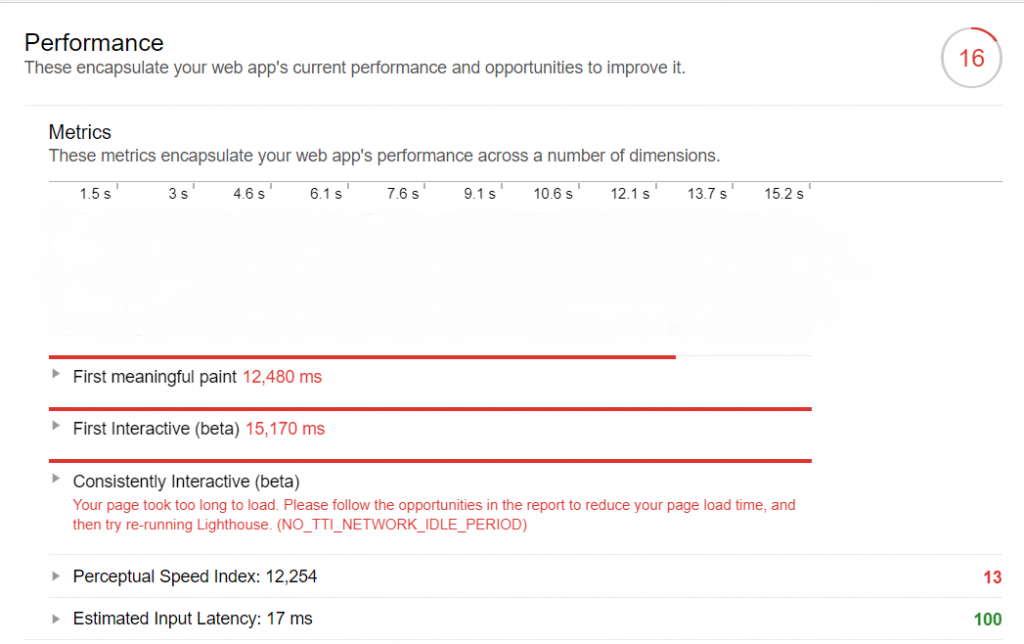
One of the things checked by Lighthouse 2.0 is the performance of the website. This is to differentiate the website that deliberates the desired results from flopping ones. Here, the extension looks at the web loading speeds. Developers should ensure that their sites are responsive and fast.
On this note, a loading speed progression is provided and includes the perceptual speed index, input latency and time taken for user input.
The performance report comprises features that tell on how to secure the website. Consequently, the extension is able to give a diagnostics report on areas such as network payloads, boot up times and DOM size.
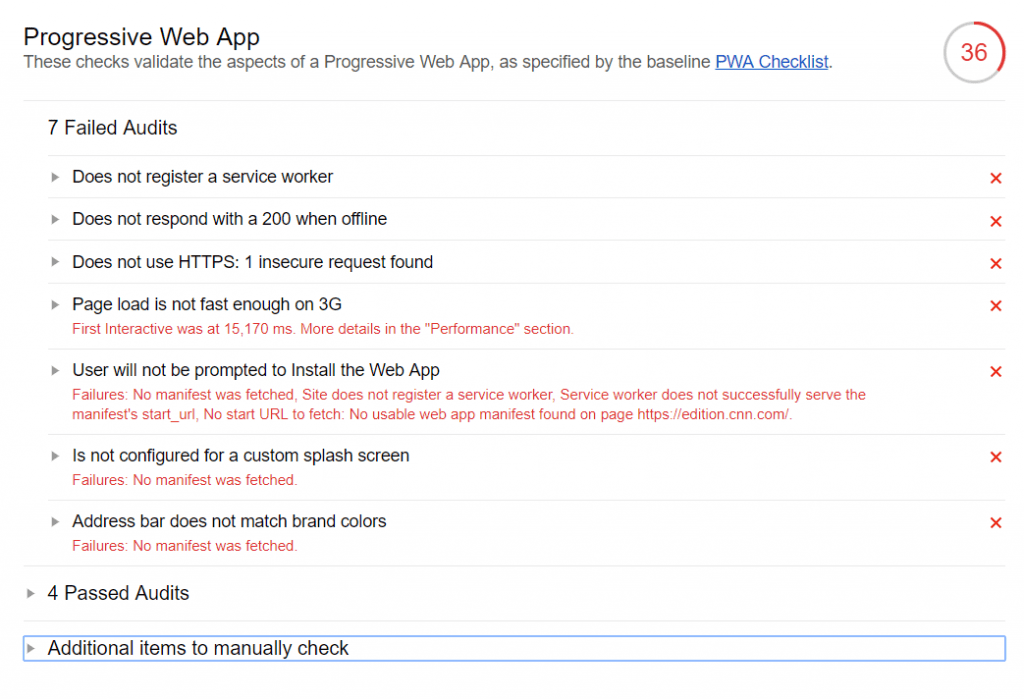
Progressive Web App
Once you introduce your website to the platform, it will check and report back on the how the web app provides the best user experience. Some of the areas scrutinized include loading speeds, use of custom splash screens and brand colors. Moreover, the report generated aids in telling whether the website is reliable and favorable for users.
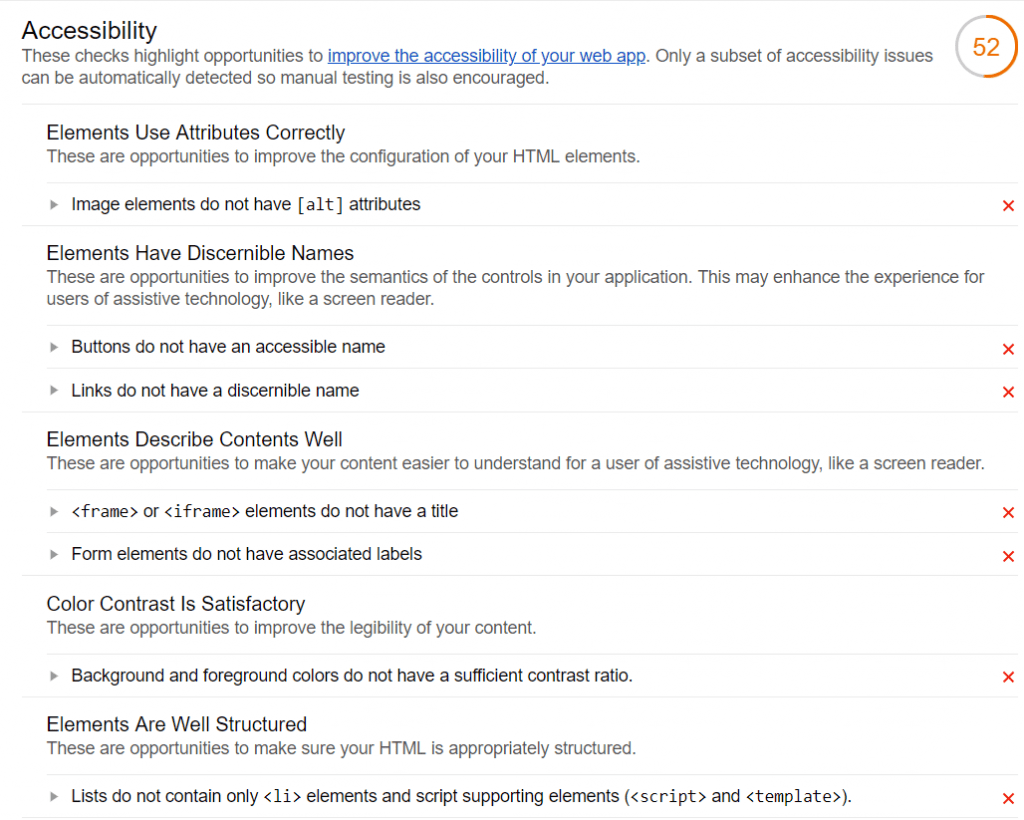
Accessibility
A measure of how the web app is accessible to people with different abilities as not everybody fits the profile of an average user. The review checks the website to ensure that people with special needs such as people with vision challenges can use it. Lighthouse gives recommendations on how to make the website user-friendly e.g. checking on the font, proper labeling & checking to ensure that the background & foreground colors contrast well among others.
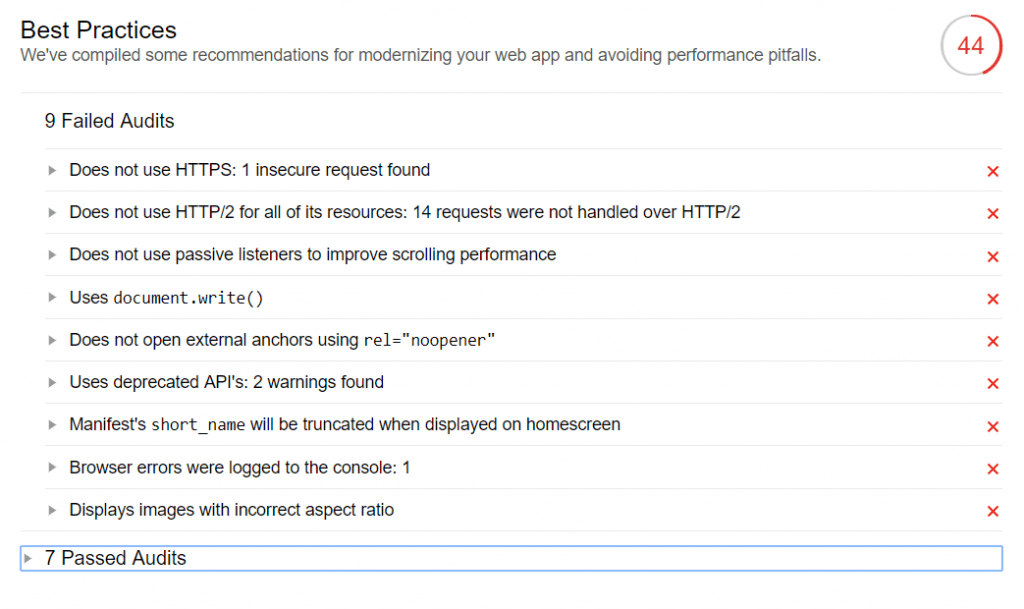
Best Practices
Here, the chrome extension snips through your website and informs you on whether you have adopted latest web practices. Through optimization, lighthouse suggests some of the new tools and advances that can boost your website. Lighthouse chrome extension provides a guide on the best methods one can use to optimize their website’s performance.
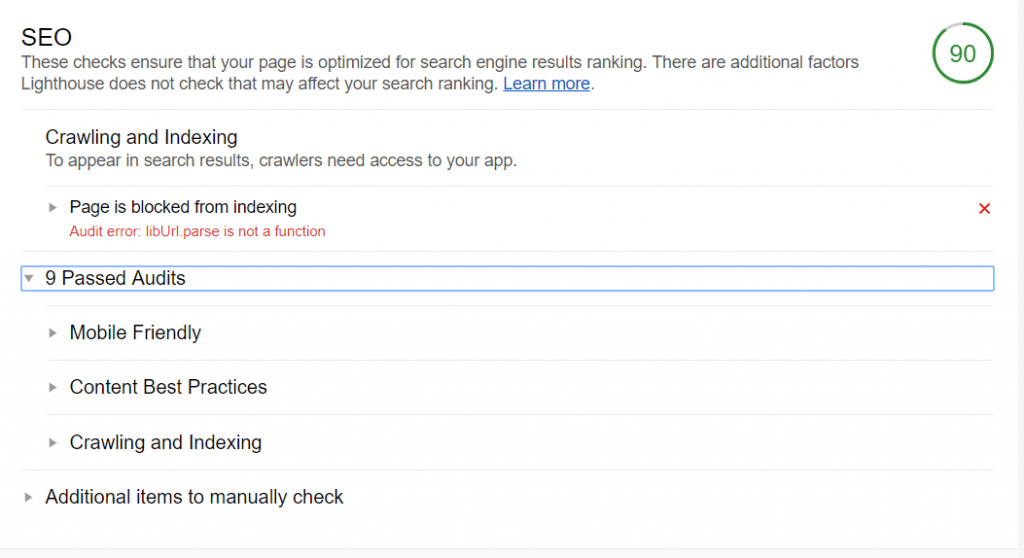
SEO
The last section evaluates your website’s performance in search engines. Lighthouse uses Google’s ranking factors to determine how well-optimized your website is. These factors include crawling and indexing, mobile friendliness, and content quality.
How it helps SEO?
As Google announced the release of the amazing lighthouse chrome extension, the big question is how does it help in SEO?
To understand this, we are going to break down on how the new extension works.
Gathering
Once you launch lighthouse, the crawlers go through your browser and checks on your protocol in terms of the web script used, control page and emulation. After integrating the DevTool Protocol, the gatherers give out artifacts used in auditing.
Audits
Once the extension has evaluated on the protocol an audit is then conducted. This is done by artifacts. At the auditing phase, the tool gives some sort of a scorecard indicating the metrics that need to improve or are doing well. Here the feedback provided should guide in the next stage which is categorization.
Categories
The lighthouse then issues a comprehensive report based on the four parameters i.e. Progressive Web Access (PWA) checklist, best practices, performance, and accessibility. So the web developer can easily identify the areas he has scored best and where some more input is required. Overall the data provided should make optimization on search engines far much easier.
Moreover, the lighthouse chrome extension report provides one with data that helps them improve their website using the guidelines and policies freely provided by Google.

Looking for Digital Marketing Consultation?
Dot Com Infoway provides a free consulting session, during which we will do a quick audit of the various aspects of your online presence and let you know how digital marketing can help you boost your business.
Keys to Success
For one’s website to perform well in search engines, certain key factors need to be considered. These factors include:
Use of Legible fonts
The size of font makes it easier for users to read through your content with ease. If readers have to struggle with this then the ranking will definitely be poor. Furthermore, legible fonts make your website engaging and reliable.
Meta Description
Google’s latest approach is to assess web developers have included a unique description or not. However, it is advisable that web owners avoid duplicating Meta description from other websites.
- The title of the webpage should easily tell the content written. This makes it easy for Google to show your website once various results are typed. It is preferable if you include keywords in the title.
- Use descriptive texts on the links provided- if you incorporate some guiding text on the link it makes it easier for the algorithm to pick your website during search results.
- Free you web page from index blockers- it should be made clear that for sites that have restrictions on indexes it becomes difficult for the search engine to rank your content.
- Make use of canonical or rel=canonical URL- it is often that webmasters have similar content available on the search engine. However, to avoid issues of duplication, it is important that developers link one URL to indicate the original source. The benefit of this is that it makes it easy to rank your website.
- Avoid using browser plugins- web developers should endeavor to filter out any plugins on their website. This is because it is unfavorable with Google algorithm due to issues such as security and credibility.
- Web developers should use valid hreflang for attached documents. Basically, web developers are free to choose the language type to write content on their websites. To win big in web ranking it is important to localize your content to the preferred language. For example, a webmaster based in Iceland may localize using URL (en-ie). If he wishes to extend to Germany, let’s say, he should include URL (ie-de). Moreover, a valid hreflang minimizes the occurrence of errors.
- Incorporation of successful HTTP status code.
- Meta viewport element- more websites that are accessible to mobile users. Not only should the description be available for mobile use but also needs to be friendly.
The whole concept around the Lighthouse chrome extension revolves around tracking and improving your site on search engine optimization. Most of the digital marketing companies prefer this and it is thus important to use this tool so as not to get stranded in developing your website.