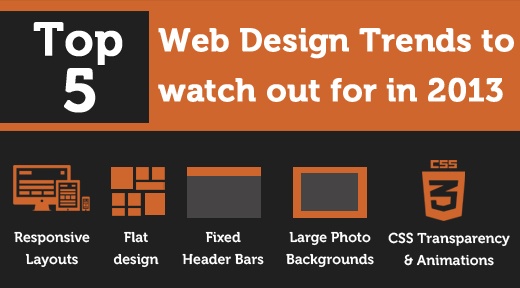
Top 5 Web Design Trends to Watch Out For in 2013
As far as web designing is concerned, the ideas are as dynamic and as many as there are web designers. In this ‘microwave’ and ‘instant…everything’ world we are living in, customer satisfaction is everything and when it comes to web designing the user interface is what determines just how satisfied the customers are going to be. This however is an ever fleeting notion for what is trendy today will be relegated to the retro-depths tomorrow. But before we get to that relegation point, lets take a look at some of the most trendy web designs to look out for in 2013.
1. Responsive Layouts
The fact that people today have a plethora of hand held devices, from smartphones to tablets and laptops is probably the main reason responsive web design is so trendy. The concept here to have a uniform web design that fits all devices, both now and the ones that will come up in the future. It’s a set of codes that allow websites to respond and be compatible with the ever growing number of devices, browsers and platforms that they inevitably need to work with. Responsive layouts represent the fundamental shift in how designers are going to build websites for the foreseeable future.
2. Flat design
Flat design is based on the concept that ‘less is more’. It’s minimalist in that it avoids any unnecessary graphic elements that are not providing any significant value to the template. There are no abstract, decorative, elements here. Gradients, realistic forms and volumes all make room for much simpler solids. It’s more about the functionality and less about making something look exactly like the real version of it. It puts more emphasis on your sites content than it does the pretty visual effects.
3. Fixed Header Bars
With CSS position: fixed; you can have your header bar stapled onto your website. This way your visitors have an easier time while navigating your site with the bar following them as they scroll through all the while offering incredible support and even a ‘back to home’ page. Fixed headers can work with almost every website and besides the obvious esthetic values it is a great way to ensure your brand gets the lime light.
4. Large Photo Backgrounds
Using large photo backgrounds is not a concept that appeals to only photographers. Having a large photo incorporated into your design layout is a great way to captivate your visitors by mesmerizing them with all the wonderfully done photos of promotional items. This doubles it up a great way to market to your consumer. Also your website looks well thought out and professional.
5. CSS Transparency & Animations
With the introduction of CSS3, editing the opacity of webpage elements has become much easier. Designers can generate transparency without the use of Photoshop. And since this does not need any images, websites that have transparent elements can and do load much faster.
Web designing has come a long way over the years, and it’s going further still. These trends are some of the fore-runners that have and will shape the way we develop our websites in years to come.