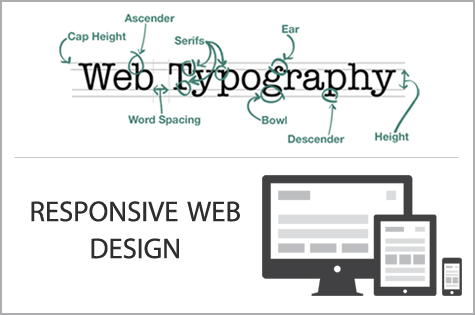
Typography and Responsive Design
Typography and web design are deeply connected with one another, because great web design cannot be conceived without taking typography into consideration. Users view web pages in different environments and based on the device they use, they might experience font artifacts or other problems that may result in a bad reading and viewing experience.
What is typography?
Typography involves the use and design of typefaces as a means of communication. Typography actually began with the development of movable type and Gutenberg played a vital role to make this happen. However, at its roots, typography stems from handwritten letterforms and it encompasses everything from digital type, type on Web pages and calligraphy. Not only that, but it also includes calligraphers, type designers and designers using letters as part of their designs. In order to create a completely new design typography makes use of whitespace and typefaces through and around them.
Responsive typography
When a web designer builds websites, he will generally start by defining the body text. This is because doing so will dictate how wide the main column is going to be and the rest used to follow by itself. However, it seems that screen resolution was more or less homogenous until recently. Nowadays people can purchase screens that vary a lot in terms of resolution and size and this makes everything a bit more complicated for web designers.
Responsive typography is a concept that allows layout to adjust automatically based on the resolution of the screen. There are various ways to define it and they include:
- Adaptive layouts: The layout is adapted step by step to a specific number of sizes.
- Liquid layouts: The layout is continuously adjusted so that it matches any width.
Even though both of them feature disadvantages and advantages, adaptive layouts featuring the minimum amount of break points is the best, because in the end readability is what users appreciate and not a layout that has the same width as the viewport. The fact is this opinion is highly debated and in order to get optimal readability, there needs to be a specific amount of control over the column width and by using a liquid layout in this regard, it will only cause more problems than it can solve.
Things to consider for responsive typography
In the future the responsive web will be 99.9 percent typography and it seems that responsive design already comes with a plenty of macro typographic issues (column width, line height, type size). This means that in many ways, responsive design already incorporates this kind of typography.
It seems that typography is a large part of a well displayed web page regardless of type and many people don’t even know how important typography is to the possibility of them enjoying their favorite content anytime and anywhere they are. Be it the fluid or adaptive type, it’s used throughout the internet for correctly displaying fonts and text. It’s a serious matter that needs to be very much taken into consideration, so that users, regardless if surfing from their smartphone, laptop, tablet or desktop computer, can have their internet pages accurately displayed.